周末又来临了,除了玩乐之外不如学学干货!深度君为你带来233个财政数据可视化好作品大集合,还有即学即用的8大开源可视化工具、2490个D3图表整合推荐。赶快按照下面的指示学起来吧:)
1.财政数据可视化大集合
233个财政数据可视化作品大集合,出自开放知识基金政策和研究方向的负责人Jonathan Gray之手,他目前正在做财政数据可视化有关的研究。
他将全球好的财政数据可视化作品收集在一起,并在谷歌表格上发布共享。这些作品有出自媒体、民间机构和公共机构之手,以可视化手法呈现世界各地的公共财政数据。
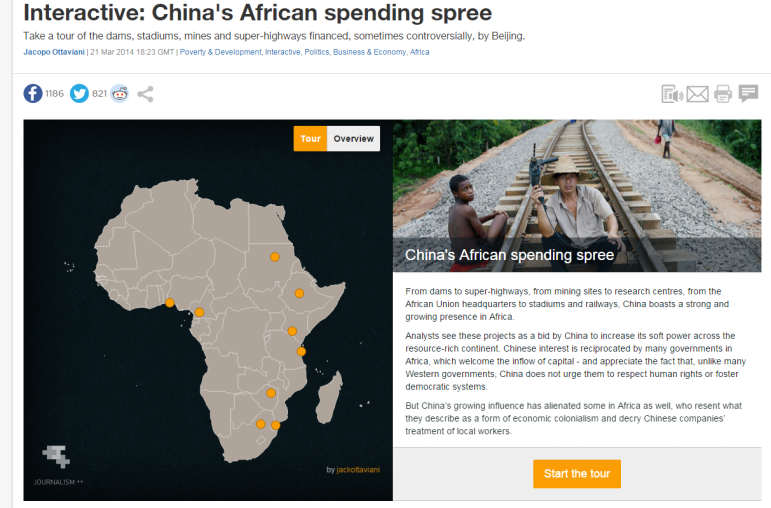
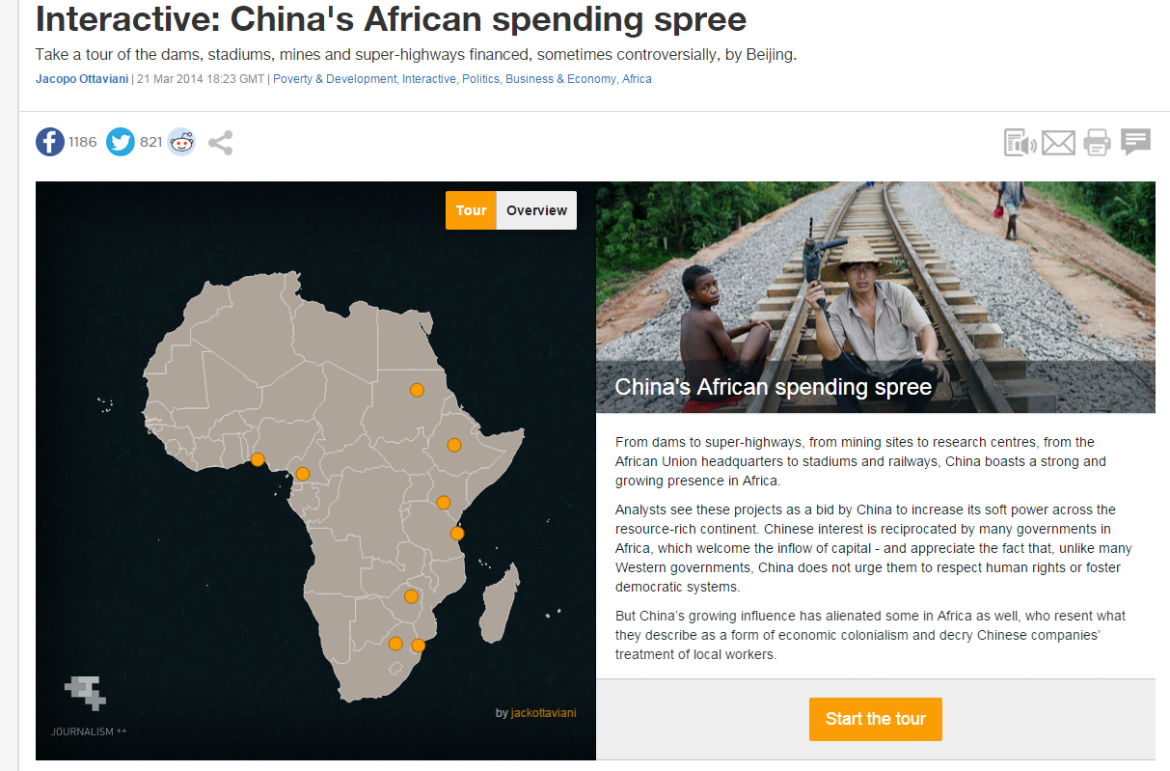
半岛电视台在2014年发表了中国在非洲投资的可视化作品。2000到2012年间,中国政府在非洲投资项目超过1900个,承诺投资超过1280亿美金。然而仅有59%的项目的状态是“施工中”或“已完成”,剩下的众多项目仍处在承诺或规划阶段。

读者可以直观地看到中国在非洲各国投资项目的数量、投资金额大小,以及中国在非洲投资大坝、体育馆、矿产和高速公路等项目的情况。
政府的预算报告也是一个亮点。新加坡和香港政府的财政预算也分别被新加坡《海峡时报》和香港《南华早报》以可视化方式呈现,作者可以很直观地看到财政预算的剖析。
查看地址:
1.《海峡时报》“How the Singapore Government is spending its dollars in 2015”:
http://graphics.straitstimes.com/STI/STIMEDIA/Interactives/2015/02/budget_singapore_2015/index.html

2.《南华早报》“Deconstructing the 2014-15 Hong Kong Budget”:
http://www.scmp.com/infographics/article/1438790/deconstructing-hong-kong-budget
 那么Jonathan Gray是何许人也?看过《数据新闻手册》的人应该对他不陌生。他是该手册的贡献者之一。在手册其中一章节里介绍公共开销案例。2007年,Jonathan Gray向开放知识基金会提议做“我的钱去哪儿了”项目,让用户用更直观的开源工具了解不同来源的公共数据,推动信息透明。
那么Jonathan Gray是何许人也?看过《数据新闻手册》的人应该对他不陌生。他是该手册的贡献者之一。在手册其中一章节里介绍公共开销案例。2007年,Jonathan Gray向开放知识基金会提议做“我的钱去哪儿了”项目,让用户用更直观的开源工具了解不同来源的公共数据,推动信息透明。
《数据新闻手册》
下载地址:http://datajournalismhandbook.org/chinese/case_studies_3.html
2. 开源可视化工具大放送
想知道灵动炫酷的可视化效果怎么做?怎么从零基础开始学?软件开发师、开源支持者Nitishi Tiwari撰文重点推荐了八款数据可视化的开源工具 (点击左边即可看到工具条目),一解众忧。如果觉得不过瘾,点击文末链接,有50款工具推荐。
Data Wrapper:由欧洲的新闻学院开发,以便新闻机构做数据可视化作品。该工具基于图形用户界面(GUI),可以用简单四步绘图。
Chart JS:简洁的图表库。在生成图表之前,需要把函数库加进前端代码中,之后可以从函数库的应用程序编程接口(API)加图表,赋值。这款工具适合想要精确调整图表外观的人。它不适合想用现成工具用户。
Charted:由Medium的产品科学组开发,是最简便的在线表格工具之一。只需粘贴谷歌表格或.csv文件,工具就会抓取数据,生成表格。Charted每三十分钟抓取数据,及时更新。
D3:是数据驱动文件(data-driven documents)的缩写,是一个JavaScript函数库。它使用数据创造并控制在网络浏览器里运行的交互图形,必须嵌入在html网页中,依赖矢量图形(SVG), 层叠式样式表(CSS3)等html的工具展示图形。因为需要编写代码,更适合掌握此项技能的数据新闻程序员们。 Dygraphs是一款基于JavaScript的函数库,十分灵活。这款工具的优势是可以处理大的数据集,并为终端用户生成互动数据。
Dygraphs是一款基于JavaScript的函数库,十分灵活。这款工具的优势是可以处理大的数据集,并为终端用户生成互动数据。
Raw:基于网页的可视化工具。用户可以粘贴数据,在几步内生成图表。
Timeline: 用来做时间轴。按照规定格式将数据放在谷歌表格中,之后Timeline工具生成并发布。然后再网页上嵌入代码即可。
Leaflet:一款轻便、适合移动端用户的JavaScript函数库,用来制作互动地图。
3. D3案例:2490个例子!
2490个例子?是的你没有看错,就是上文介绍过的开源可视化新锐D3,它的一大好处是让用户能轻松添加、修改和删除数据元素。有业界良心的网友在网上收集了多达2490个D3的图表例子分享给大家。打开链接,你会发现图表已按照不同样式类别归类,在页面左边可以分类查看,也可以在左上方的搜索框里查询,或是浏览右边的缩略图(点击可见大图)。在已有分类的1000个案例中,以地图、网状图、柱状图、折线图等类型居多。任何用户都能在谷歌表格添加案例、题目、超链接、作者、可视化类型等,简单易行。
https://docs.google.com/spreadsheets/d/18zB8uzA54nkcHoV-1cPwRwzOgqFixtC6Ee38-ugZeng/edit#gid=0
编辑/张雯


Marvelous, what a blog it is! This webpage presents helpful information to us, keep it up.
I got this site from my pal who shared with me about this website and at the moment this time I am visiting
this web site and reading very informative posts at this time.
We’re a gaggle of volunteers and opening a new scheme in our community.
Your website provided us with useful info to work on. You have done a
formidable process and our whole group will be grateful to you.
Admiring the time and effort you put into your website and in depth information you
offer. It’s great to come across a blog every once in a while that isn’t the same outdated rehashed information. Excellent read!
I’ve saved your site and I’m adding your RSS feeds to my Google account.
Hi there! Quick question that’s entirely off topic.
Do you know how to make your site mobile friendly? My website looks weird when browsing from my apple iphone.
I’m trying to find a template or plugin that might be able
to correct this issue. If you have any recommendations, please
share. Cheers!
The site looks fine from my iphone either on Chrome or the Safari browser. Can you maybe further describe the problem you encountered? Thanks.
Really wonderful visual appeal on this web site, I’d value
it 10.