上回深度君在介紹地圖可視化工具時,提到了一款易上手、效果佳的工具CartoDB。這回深度君借鑒數據新聞記者Tommy Kaas的分享,分享簡明使用步驟和案例。還有官方教程以及更多工具和製作技能分享哦。
CartoDB是什麼?
CartoDB是一款開源網絡應用程序和交互式地圖製作工具,以提供“一鍵式製圖”功能聞名,也就是分析任何你上傳的數據、自動製作地圖以顯示相關信息。起初CartoDB和數據新聞似乎相差千里,是兩名西班牙研究生物多樣性和自然保護的科學家為了更好地展示研究成果而建立的,沒成想已經成為廣大數據新聞記者的好幫手。目前CartoDB已經吸引12萬用戶創製40萬張地圖,將世界上所有有趣的主題——從全球粉絲對於Beyonce的最新專輯發布的實時反應到尼泊爾地震的損毀情況一一變成互動性強、好玩的可視化作品。

只要你上傳數據,CartoDB就能先自動檢測出地理數據,然後分析文件中其他的信息並提出一系列地圖格式建議以供用戶選擇、修改,方便實用,效果炫酷,對於缺乏編程基礎又想嘗試可視化的小夥伴而言是一個福音。
CartoDB製圖入門
1. 註冊賬戶:
用戶首先需要在CartoDB上註冊賬戶、獲得免費許可,也可以使用它提供的付費模板,有14天的有效期,可以隨時取消。
 註冊成功後,你會進入後台控制頁面,剛開始是空白一片。如果上傳了數據、製作好了地圖,頁面上會自動顯示“你的數據”和“你的地圖”選項,點選直接查看即可。
註冊成功後,你會進入後台控制頁面,剛開始是空白一片。如果上傳了數據、製作好了地圖,頁面上會自動顯示“你的數據”和“你的地圖”選項,點選直接查看即可。
2. 創製數據表並檢查:
CartoDB一般以數據庫模板為基礎開始製圖,因此登陸賬戶後第一步就是上傳數據。可上傳地理空間數據,如Shapefiles, GeoJSON等,可以設置公開或者個人可見。
用戶可以傳多少數據呢?僅有免費許可時,最多可上傳50MB大小的數據。幾乎能涵蓋雖有的需求。點擊“新數據集(New Dataset)”即可上傳string,date,numeric和boolean眾多格式。
 載入數據之後,點擊“連接數據集”。
載入數據之後,點擊“連接數據集”。
如果你上傳的數據集含有空間信息,就能從表格視圖轉換成地圖視圖。

上傳數據後,先別急着製圖,先檢查檢查輸入的數據有沒有差錯,數據欄格式對不對。萬一格式不統一,可以選擇轉換格式:

對於拖延症的小夥伴來講,CartoDB無疑是一款治癒神器。在地圖發布之前,CartoDB會提示你趕緊製作地圖,而且平時定期郵件“轟炸”,告知新特性、提醒多練手。
製圖之前,除了檢查數據,更重要的準備是找到思路。CartoDB提供的建議固然能作為寶貴參考,但更重要的是自己先思考數據該怎麼用、製作可視化的可行性有多大。先有框架,動手才快,效果才准。
3. 製作可視化:
數據上傳完畢後,點擊頁面右上角“可視化(Visualize)”按鈕即可製圖。
CartoDB在屏幕右邊欄貼心準備了一系列地圖嚮導(Wizards),幫你用不同模式標註地圖。例如有“簡單模式(simple)”、“團簇模式(cluster)”、“等值域模式(choropleth)”(等值域地圖是指根據數據的數值大小來標註地理區劃的地圖)等等。

點選模式後,CartoDB有眾多創製圖例和信息窗口的選項供你選擇,也可以轉換不同的基礎地圖,看看哪一個最合適。

如果你按下右邊的CSS按鈕,就能自己修改可視化代碼。如下圖所示,可以輕鬆改變標註顏色,就像編輯文本一樣:
4. 化靜態為互動:
是時候讓地圖動起來了!CartoDB的交互式數據庫可運行Leaflet.js的插件和Google Maps插件來製作數據層,輕鬆完成這一過程。(這裡還可以參考一個例子,即是依照行政區選擇紐約住宅類型的可視化篩選器)
除此之外,你可以用不同顏色或不同形狀代表數據數值,就像下面的等值域地圖一樣:

氣泡地圖是個好選擇,數值越大,氣泡越大,反之亦然。在CSS里,你可以輕鬆實現以顏色和大小體現不同數據、以及同一數據的不同數值。編輯,直接點擊Publish就大功告成啦!
關於地圖編碼:
如果運行附有地址的大容量數據集,想在地圖上標註地址,CartoDB要求收費,而且會暴露出速度慢的缺點。最好能找到靠譜的翻譯器或者地理編碼器、含地理編碼轉換的在線服務。(你所需的就是具體地址描述,鍵入後就得到經緯度的清單)通常,美國地址轉換更方便,但是也不妨試試其他的地址。以下兩個鏈接可以提供地址——經緯度轉換服務:
GPSvisualizer: 
findlatitudeandlongitude.com: http://kortlink.dk/g6w3
以下鏈接可供日後詳細學習:
CartoDB提供的教程(文本或視頻)
官網提供的常用問題解答
如果才思枯竭,可以看看
Youtube眾多視頻教程一覽

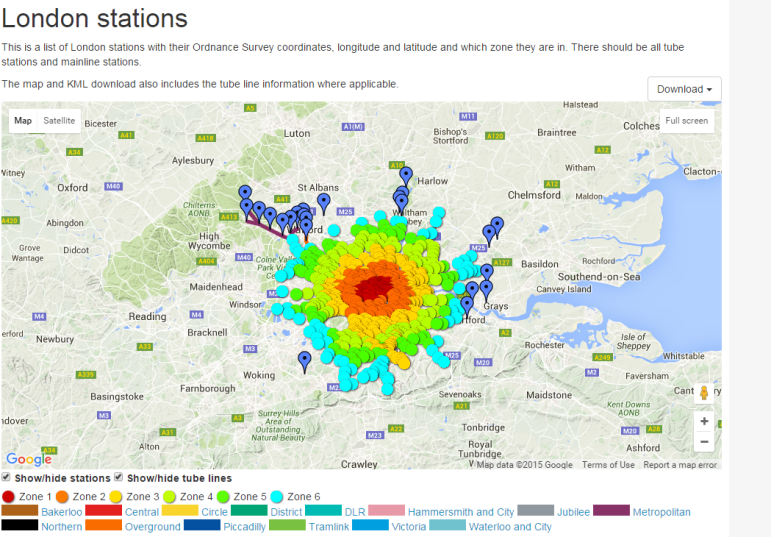
如何用CartoDB製作動畫式地圖?——以倫敦鐵路圖為例
數據新聞記者Simon Rogers使用CartoDB製作了一款“60秒回顧倫敦鐵路系統”的可視化作品,細數倫敦鐵路線路的歷史發展。
CartoDB提供選項多、適合繪製大量地圖點,尤其是標註推特更新等等,是製作交通圖的上佳選擇。他選用的倫敦鐵路的交通數據融匯了多個信息源,其中包括:
Openstreetmap:倫敦地鐵站(含坐標)列表
Doogal:倫敦每一個地鐵站和坐標清單

維基總結的地上鐵路和地鐵站點的開通時間
他到底是如何用CartoDB做到的呢?
1. 重新整理數據格式
通過CartoDB即可自動使用SQL命令重新設置數據格式。 但是Rogers並沒有這麼做,他將地鐵站的經緯度、建造時間和站點類型一一整理出來。為了快速分析,他按照站點類型編號,如下圖所示:

2. 上傳數據:
整理完畢,即可上傳到CartoDB。Rogers的經驗是CSV的格式比XLSX要好用。
要告訴CartoDB每一欄里什麼類型的信息才是最重要的。就像上面深度君提到的那樣改變數據格式——讓數字、日期的數據格式得當。

3. 創製地圖:
直接點擊“可視化”按鈕即可。
點擊“地圖視圖”即可見可視化效果:

首先,先選擇地圖的風格,點擊“基礎地圖(basemap)”按鈕,點擊“加入你的設計(Add yours)”即可加入個性化元素:

4. 讓地圖變動畫
你可以在CSS頁面或嚮導(Wizards)改良風格,選擇Wizards裡面的torque模式。點選後,CartoDB會自動生成動畫效果。接下來可以選擇標註顏色、間距、透明度、大小、顯示的時間間隔等。

很重要的一點是,如果想按照時間不斷疊加新的標註點,就選擇“累積(cumulative)”。選擇“蹤跡(Trails)”就能讓點閃爍的時間更長,效果更好。
製作該地圖最關鍵的一點是標註不同顏色的點,於是Rogers將CSS改動如下:

上圖中,數據欄的名字(‘type_id’)能精確對應數據表內的類型編號,因此不同類型的地鐵可以標註不同顏色。因此CartoDB的新特性可以讓你點擊顏色代碼,直接在顏色框里選擇另一種顏色:
點擊“應用風格”,所有的設置就能一步到位啦。地圖如下所示:

如果想下載安裝CartoDB,或繼續改進性能,查看哪個瀏覽器適合,請參閱:https://github.com/CartoDB/cartodb
關於地圖可視化工具和製作,深度君還有數篇介紹,點擊文章名即可查看哦: 地圖可視化製作和數據平台精選 炫圖背後邏輯先行:可視化地圖的數據標準 地圖數據可視化指南和案例分享