编者按:从数据挖掘、数据分析到数据可视化,神通广大的R语言早已成为许多数据记者首选傍身之技。热爱数据的你,R的功能用过多少?用R编写网络爬虫,你又尝试过吗?比利时数据达人Maarten Lambrechts最近就利用R语言的rvest包编写了一个爬虫程序,调查分析比利时弗拉芒大区议会议员的议政情况,并将对数据挖掘过程的剖析发布于个人网站上。深度君经授权编译Lambrechts的文章,文末还有完整的程序代码分享,数据爱好者们赶紧练起来吧!
新任弗拉芒联盟(N-VA)主席Jan Peumans最近表示,有些议员在弗拉芒议会中“毫无作为”。作为一个数据记者,我立刻意识到:应该找出这些“吃空饷”的家伙!于是,我利用比利时政府的公开资料,研究了议员们在议会中的表现,制作了静态的散点图和动态交互图表来呈现结果。(弗拉芒大区是比利时的一个自治行政区,拥有自己的政府和议会。文章中议员均是指弗拉芒大区议会的议员。)
接下来,就让我来分享一下制作的过程吧。

弗拉芒议会网站上的议员名单
数据搜集
弗拉芒议会有完善的开放数据政策,所有议员在议会中的活动资料都会被公开。起初,我决定通过政府的开放API来获取数据。API(Application Programming Interface)即应用程序接口,我可以通过这个公开的入口,向政府的服务器发送数据请求。
但我很快发现,这个方法对我来说有些困难。一方面,这会得到大量冗余的数据。通过API,我必须反复多次请求大量数据,每次的结果都要保存,才能最终得到我感兴趣的数据。
另一方面,通过API获得的数据格式也会带来问题。服务器发回的都是.json和.xml格式的数据,但我并不擅长处理这些格式。
深思熟虑后,我决定放弃API这条路,改用网页爬虫的方法。幸运的是,我发现政府网站上的数据——包括我想要的信息在内——结构化程度都非常高。
在议会网站的议员信息资料页,所有议员的头像、姓名和政党信息都按照字母表的顺序列了出来。每个议员的名字上都有一个超链接(地址为url1),点进去可以导流到议员个人资料页。在个人资料页,可以看到所有与该议员相关的活动信息,包括每人的质询、发言和提案记录等。每条活动信息上都另有一个超链接(地址为url2),可以进一步导流到该活动的详细介绍页面。
这些结构化的网页信息,就是我们接下来要用爬虫抓取的目标。
这个夏天,我花时间学习了R语言及其相关拓展包,现在是它们大显身手的时候了!二话不说,我马上开始写代码。这次,我主要使用了rvest包。
爬虫是怎样工作的呢?
第一步,批量抓取议员的姓名、政党和个人资料页的超链接地址,即url1,并把数据结构化地存储下来。
第二步,批量抓取议员的活动信息超链接。根据第一步中的url1,爬虫会逐个访问议员的个人资料页,然后抓取上面的url2。之所以还是抓取超链接而不是文本数据,是为了方便接下来的数据筛选工作。
第三步,过滤多余的数据信息。在url2中,爬虫通过替换关键词的方法,过滤出议员在当前任期内的活动数据,排除掉了无效的历史数据。
第四步,爬虫再次逐个访问筛选后的url2,抓取出议员们在当前任期内的活动数据。
整个爬虫过程就是这么简单!与之前失败的API方法相比,网页爬虫在这次的制作中显得更高效。
然后呢?
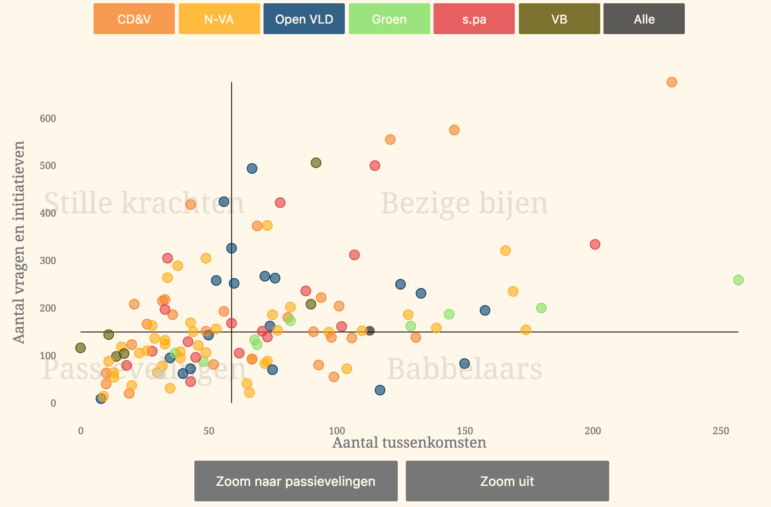
有了这些数据,我决定从两方面来衡量议员在议会中的活跃程度。一方面是议员的质询数量,另一方面是议员自己的提案数量(包括提出的议案、修正案等)。这样的数据用散点图来呈现是最合适的。于是我就用R语言中的ggplot2包来制作散点图,横轴表示质询数,纵轴表示提案数,每个点代表一个议员,点的颜色代表了不同的政党。 图表显示出了清晰的数据分布趋势,虽然存在一些离散值,但不影响我们对整体的分析。那么问题来了:这些数据的新闻点在哪里呢?
图表显示出了清晰的数据分布趋势,虽然存在一些离散值,但不影响我们对整体的分析。那么问题来了:这些数据的新闻点在哪里呢?
秘诀在于图上两条辅助线。散点图本身好像看不出什么规律,但是当我们以横轴和纵轴的中位数为界,在图上添加两条辅助线后,形势立刻就明朗了。
 这两条线将整个散点图分为了四个象限:右上角(第一象限)是“尽职尽责派”,代表了那些质询很多、提案也很多的议员;左上角(第二象限)是“默默实干派”,代表了那些质询很少、提案很多的议员;左下角(第三象限)是“消极参与派”,代表了那些质询很少、提案也很少的议员;右下角(第四象限)是“口诛笔伐派”,代表了那些质询很多、提案很少的议员。
这两条线将整个散点图分为了四个象限:右上角(第一象限)是“尽职尽责派”,代表了那些质询很多、提案也很多的议员;左上角(第二象限)是“默默实干派”,代表了那些质询很少、提案很多的议员;左下角(第三象限)是“消极参与派”,代表了那些质询很少、提案也很少的议员;右下角(第四象限)是“口诛笔伐派”,代表了那些质询很多、提案很少的议员。
这两条参考线让枯燥的图表顿时鲜活了起来,读者也更容易理解其中的核心观点。如果没有做这一步划分,我觉得编辑十有八九要毙掉我的图和稿子。
针对纸质印刷,我先把散点图从R中导出并制作为.pdf格式的文件。之后,我的设计师同事  对于
对于 手机等移动端的读者就只能查看静态图表了。不过为了照顾这些读者,我把大图化整为零,用ggplot2包把不同的政党分别制作了一个散点图,使数据更加清晰。
手机等移动端的读者就只能查看静态图表了。不过为了照顾这些读者,我把大图化整为零,用ggplot2包把不同的政党分别制作了一个散点图,使数据更加清晰。
关于R
就像我之前提到的:学好R语言,幸福天天见。写代码不仅可以做数据搜集和可视化,你只需轻点一下鼠标,它就会自动帮你完成抓取、清洗、整理、可视化等一系列工作了,甚至还会贴心地为你准备好之后交互设计的数据,从而让我们彻底告别重复乏味的手动编辑数据!
实际上,我周五早上才开始写代码,然后周六就做出图表并且发布。虽然在正式发表前,我还需要做很多其它的工作,但是这些代码让我彻底从数据搜集和处理的工作中解脱了出来。什么?你要更新的数据?点击运行,剩下的交给程序去做吧。
附录:什么是中位数
怎么跟读者解释中位数是我一直头疼的问题。但是就这张图而言,很简单:一条中位数线把所有点分成了两半,一半点的数值比中位数低,另一半比它高。就是这样。
福利:这次作品的开源代码
源码的照片如下,你还可以点击查看我的
编译/程一祥
编辑/Ivan Zhai,梁思然
 Maarten Lambrechts 是比利时媒体 De Tijd 和 L’Echo 的数据和多媒体编辑。他热衷于数据探索,擅长制作静态数据图、地图、交互式图表等数据可视化作品。本文原载于 Lambrechts 的个人网站,经授权转载。
Maarten Lambrechts 是比利时媒体 De Tijd 和 L’Echo 的数据和多媒体编辑。他热衷于数据探索,擅长制作静态数据图、地图、交互式图表等数据可视化作品。本文原载于 Lambrechts 的个人网站,经授权转载。